

January 2022 - April 2022
Ann Arbor, MI
Mood Booster
As part of a graduate course, SI 582 - Introduction to Interaction Design, I worked towards developing a final, high-fidelity prototype using background research, user testing, and decision iteration. From researching, sketching, to prototyping, I learned about contemporary perspectives in interaction design through discussion and analysis of readings and peer collaboration. Beginning with a competitive analysis and culminating with a presentation and clickable prototype, my work leading to my mobile app, Mood Booster, is shown below.

Goal: Design a prototype through research, analysis, testing, and re-design


Type: Course Project
Role: Designer
Skills: Research and Ideation, Analysis and Design, Evaluation and Review
Problem Statement
Neighborhood Context
The neighborhood I chose to focus on is the University of Michigan student community. I specifically wanted to focus on the mental health of this group of individuals. Not only is mental health a salient issue, especially on college campuses, the ongoing COVID-19 pandemic has been associated with increases in depression and anxiety, among other illnesses. Nevertheless, mental health remains stigmatized by institutions, society, and even those who are experiencing mental health issues and/or are seeking treatment.
What is Currently Being Done
The University of Michigan offers a variety of mental health services through its Counseling and Psychological Services (CAPS). For instance, CAPS offers personalized counseling, tele-counseling, crisis support, and virtual outreach.
What is Missing
However, despite offering numerous services, CAPS is lacking in several areas:
-
For one, many of the services it offers are overcrowded and students are put on a waitlist once they sign up. This is a great disadvantage to students who may be experiencing serious issues that need immediate attention.
-
Next, there is no in-person counseling offered currently. This makes it difficult for students to interact with counselors if they don’t have access to a private area - for example, they may be living at home or they may have other roommates.
-
Lastly, mental health is treated as secondary to other issues facing students by the University. For instance, although students must complete a screening check on ResponsiBLUE each day that tracks their COVID status, there is not a similar app that requires them to track their mental health.
Tool to Support the Design
To that end, a tool should be designed that would compensate for CAPS’ current deficits. Specific functions of the design would include the following:
-
Information about where the student is on the waitlist and also alternative resources that the student can locate if the situation requires immediate attention
-
Information about other counselors in the area that may provide different services such as in-person counseling
-
A questionnaire during each semester that students would be required to fill out. The short questionnaire would ask students to describe their current mental health state
Research
Competitive Analysis
I began by taking a critical look at existing platforms which focused on improving mental health. By assessing 4 separate systems, I was able to identify their respective strengths as well as deficiencies. This provided me with a starting point as to how my own solution might perform better and how the current industry could be improved.

Talkspace

Moodfit

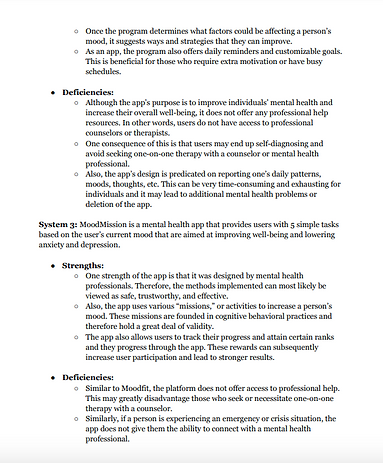
MoodMission

Sanvello



Sketches
Next, I sketched 8 separate solutions for my initial design problem, before using them to create 5 workflows for each problem that helped convey both my problem and solution.


Personas
Next, I developed 4 unique personas of sample users for my design. To make them as useful as possible, I maximized the diversity of characteristics so that they were illustrative of a wide range of user needs, motivations, and skill levels. Moreover, I ensured that three of the personas were "pro" personas and at least one was an "anti" persona.




Story Mapping
Next, I created a storymap of my product with tasks and a narrative flow. My previously designed personas were integral in this process as they allowed me to understand and capture variations of the tasks in the flow.

Design Synthesis + Design Defense
In the next phase, I used my sketches, personas, and story maps to work through the design considerations for 3 critical features of my project. By articulating 3 different approaches to each feature, I was able to consider the possible tradeoffs between these approaches and the ones I would eventually adopt. From there, I illustrated each feature with a wireframe sketch to show the complete interactions within my application.






Paper Prototype
In the next phase of my project, I created a paper prototype of my project solution that focused on tasks and interactions.

Final Prototype
Discussion
Solution Overview
As I progressed through each stage of the design process, I developed multiple solutions for my initial problem statement, taking into consideration current and past competitors’ products as well as developing new features based on the specific needs of my target population. My final solution is an app that seeks to improve a person’s mood using tasks that are designed to lower stress and anxiety.
Impact
It is my hope that my design will positively impact college students by providing them with an accessible and useful product that will improve their mood and lower levels of stress and anxiety. With the busy schedules of students, the app offers a simple way that individuals can not only track their mood, but also improve their overall well-being through thoughtful, engaging, and creative activities. It also provides flexibility by allowing each individual to interact with the app on their own time. Furthermore, the product serves a record of data and progress where users can observe patterns and improvement. Ultimately, the app will benefit college students, their institutions, and society by increasing feelings of positivity and lowering negative emotions.
Final Design
Essentially, the design consists of four primary parts: 1. Individuals input their current mood 2. They are given 3 different tasks to complete 3. After completing each task, they input their mood once more 4. Based on their responses, they receive a personalized health report with information that describes any changes in their mental health and well-being.



